透過前兩篇(Part I, Part II)我們分別建立的 PhoneGap 專案與 Sencha Touch 專案,再來就是將他們合併,也就是讓 Sencha Touch 透過 PhoneGap run 在模擬器上
Part III:Sencha Touch 與 PhoneGap 的結合
1. 把 Sencha Touch web page 複製到 PhoneGap
我們可以把 PhoneGap 想像成一個載體 (webview),上面運行著 Sencha Touch web page,而透過 javascript 可以和底層的 device 溝通。所以最快的方式就是把 build 出來的 Sencha Touch package 複製到 PhoneGap 底下的 www 資料夾,然後重新 build PhoneGap,再重新 build 各平台的專案。
(在此為了簡化示範流程,才會用手動的方式複製,真正在開發時應該使用 ST project 內的 build.xml 去描述此步驟)
另外原本在 www 裡面的 config.xml 要留著,編譯時會用到!
$ cp -a SenchaTouch/hello/build/HelloWorld/package/* PhoneGap/hello/www/ $ phonegap build ios $ phonegap build android
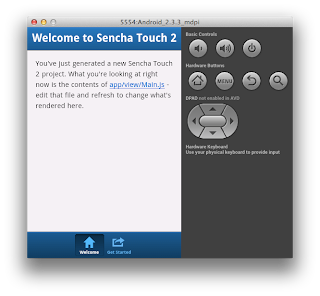
按照 Part I 的方式分別編譯 ios/android 並運行
Good! It works.
2. 加入 PhoneGap deviceready event
由於 Sencha Touch demo 程式中並未使用到 PhoneGap 提供的 API,為了證明它可以work,所以我們要修改 Sencha Touch project 中的 index.html,加入很簡單的程式碼:當 deviceready event 觸發時就在 debug window 印出 deviceready (註:device ready 就表示 API 可以呼叫了)加在 <head></head>之間,include "touch/microloader/development.js" 之後
<script type="text/javascript" src="phonegap.js"></script>
<script type="text/javascript">
document.addEventListener('deviceready', function() {
console.log('deviceready');
}, false);
</script>
重新編譯 Sencha Touch project 後產生 package,將其 copy 到 PhoneGap ... (重複步驟1)
還記得編譯 ST 的指令嗎
$ sencha app build package
若看到 demo 網頁出現,同時 console 也跑出 deviceready 字眼,表示我們成功結合 Sencha Touch 與 PhonaGap 了!
iOS 訊息
2013-08-19 23:51:55.016 HelloWorld[71208:c07] devicereadyAndroid 訊息
I/Web Console( 1291): deviceready at file:///android_asset/www/index.html:61
註:
ios 的 debug window 在 Xcode 裡面
android 可以透過下面指令觀看整個系統的 log
$ adb -s emulator-5554 logcat






1949CE4475
回覆刪除kiralık hacker
hacker arıyorum
kiralık hacker
hacker arıyorum
belek
477E558C44
回覆刪除hacker arıyorum
hacker kirala
tütün dünyası
hacker bul
hacker kirala
DB6E9724ED
回覆刪除Takipçi Satın Al
Footer Link Satın Al
Google Konum Ekleme
Razer Gold Promosyon Kodu
Türkiye Posta Kodu
8D3A9396B6
回覆刪除Sex Hattı
Sanal Seks
Görüntülü Show Uygulamaları